Resumes.fyi
Helping students pass the resume screen

My Role
Product Designer & Co-Founder - Feature Scoping, Research, Interaction Design, Visual Design, Branding, Usability Testing, User Research
Team
Tools
Figma
Miro
Adobe Illustrator
Overview
Resumes.fyi is a startup, creating a web application I fully designed from the ground up, showcasing crowd-sourced resumes that have successfully passed the screening process at over 140 tech companies. The platform empowers students and job seekers by providing real-world examples of resumes that have navigated competitive hiring processes, offering inspiration and actionable insights for their own applications.
Timeline
August 2024 - Present

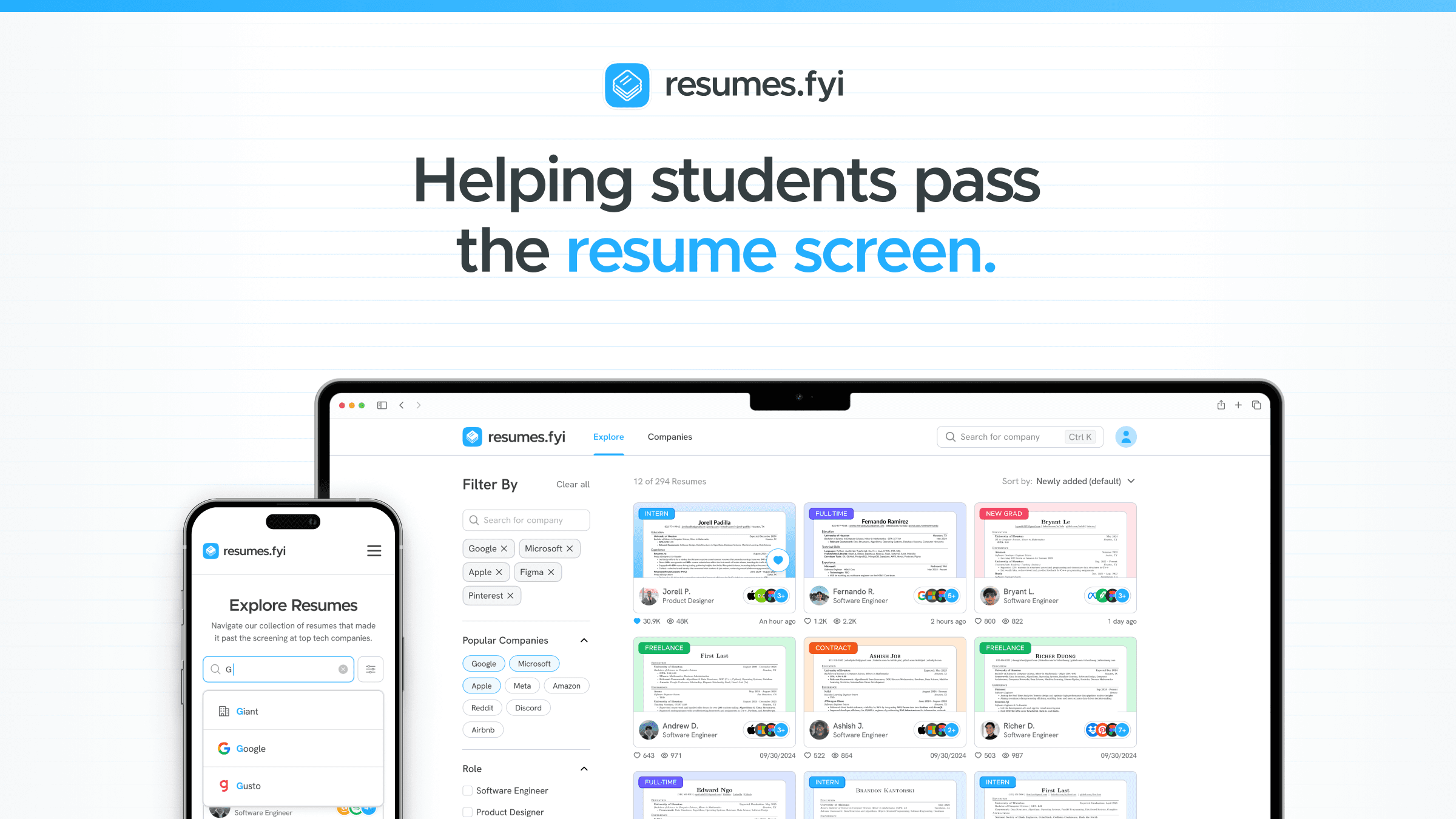
Introducing Resumes.fyi
Explore crowdsourced resumes that passed screenings at top tech companies.

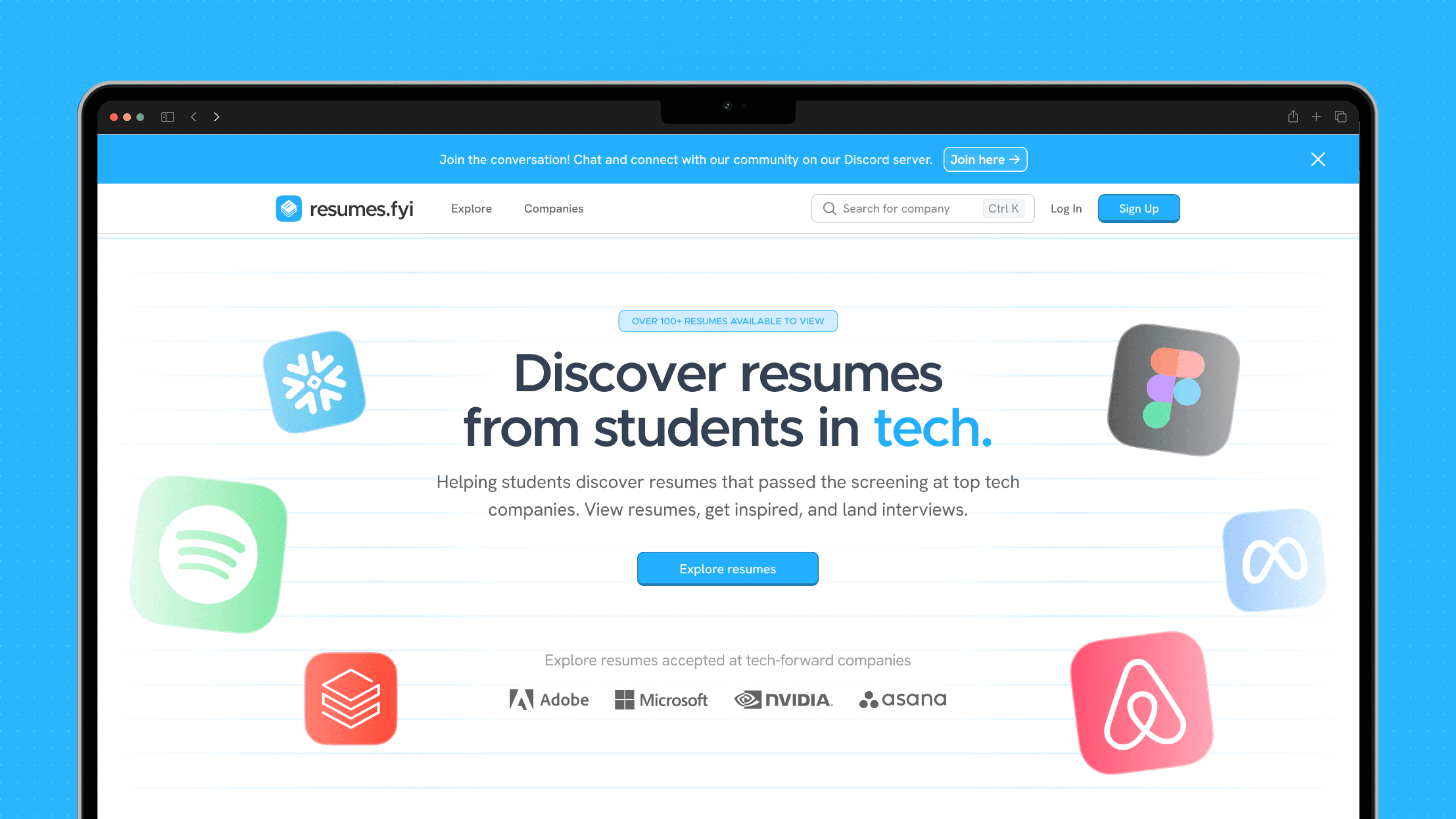
0.1 Home Page
Get started by uploading your resume
Start the process by sharing your experiences. Upload your resume, and if you passed a tech company's screening process, tag them!

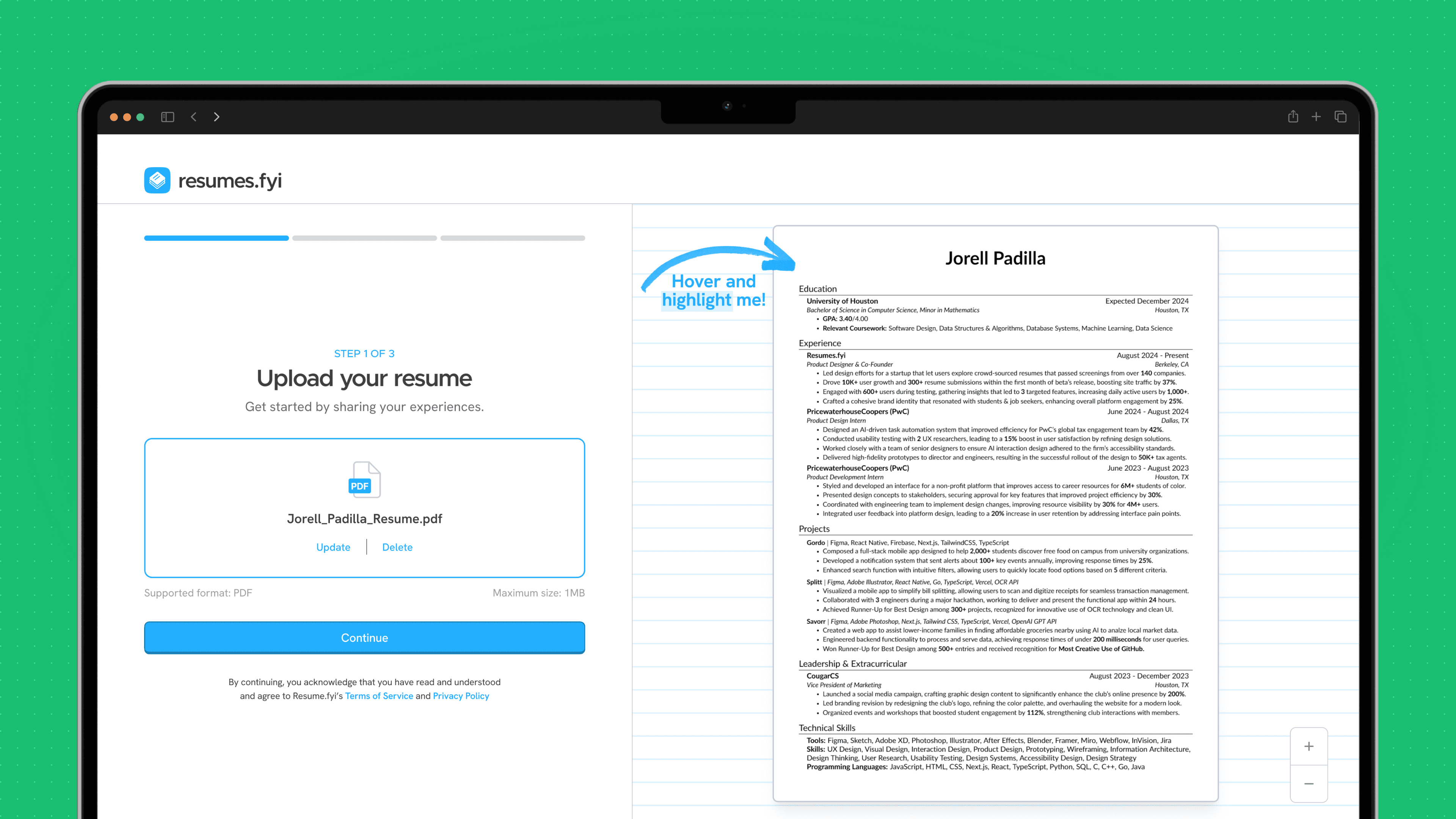
0.2 Upload Resume

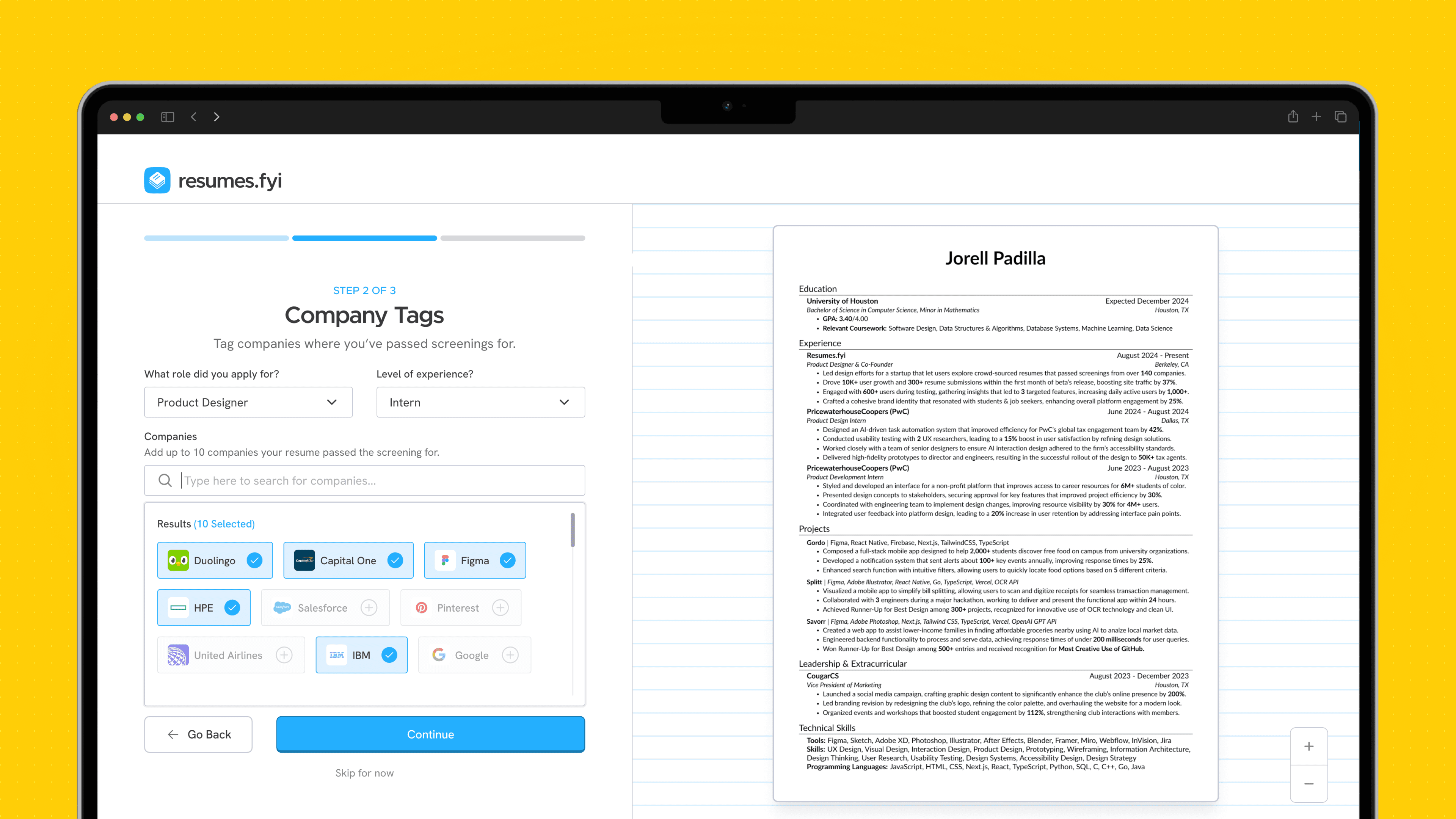
0.3 Company Tagging
Explore crowdsourced resumes.
Browse through a collection of resumes that passed screenings from top tech companies. Filter by company, role, and experience level to find examples that match what you're searching for.

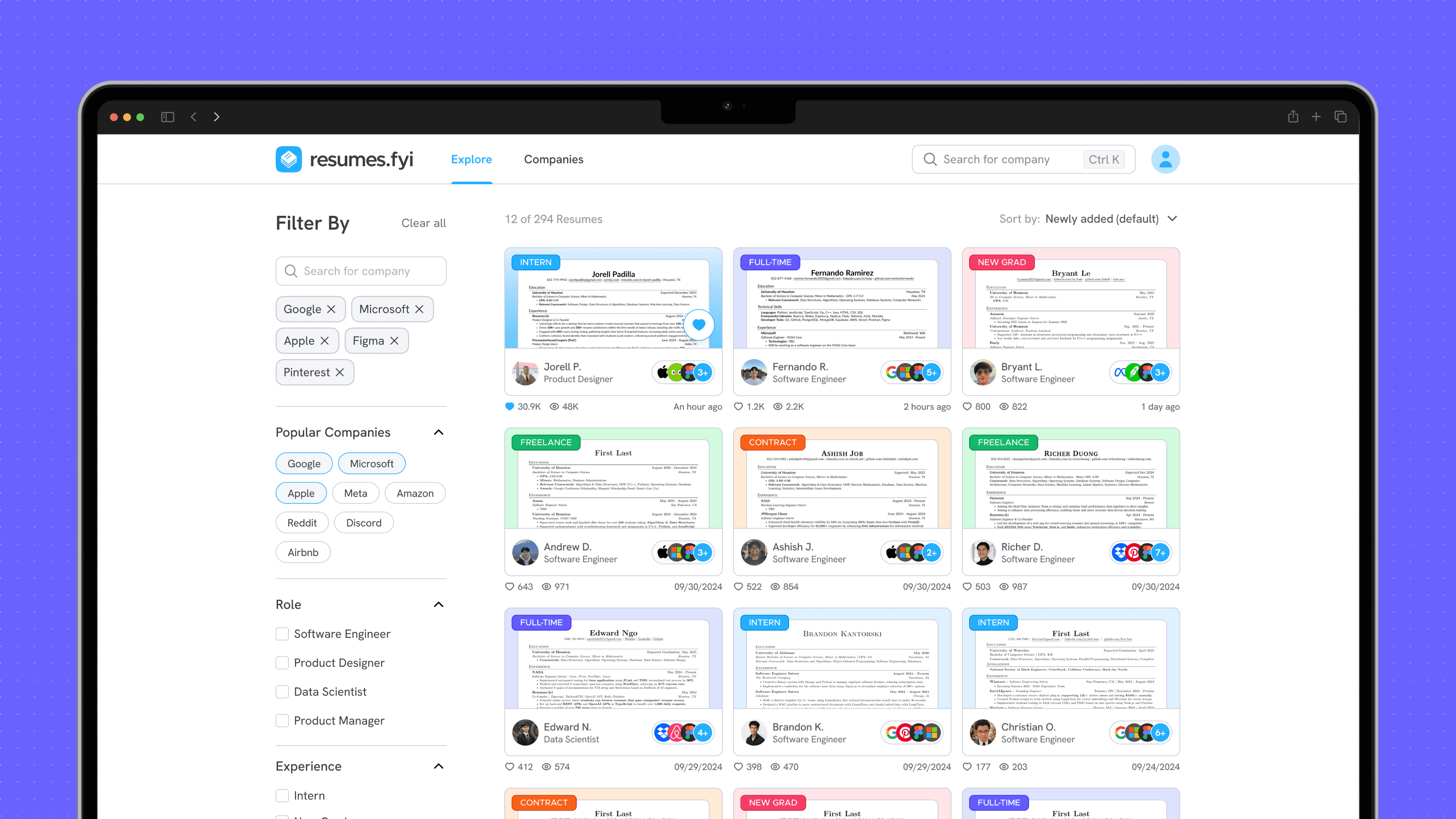
0.4 Explore Resume Collection

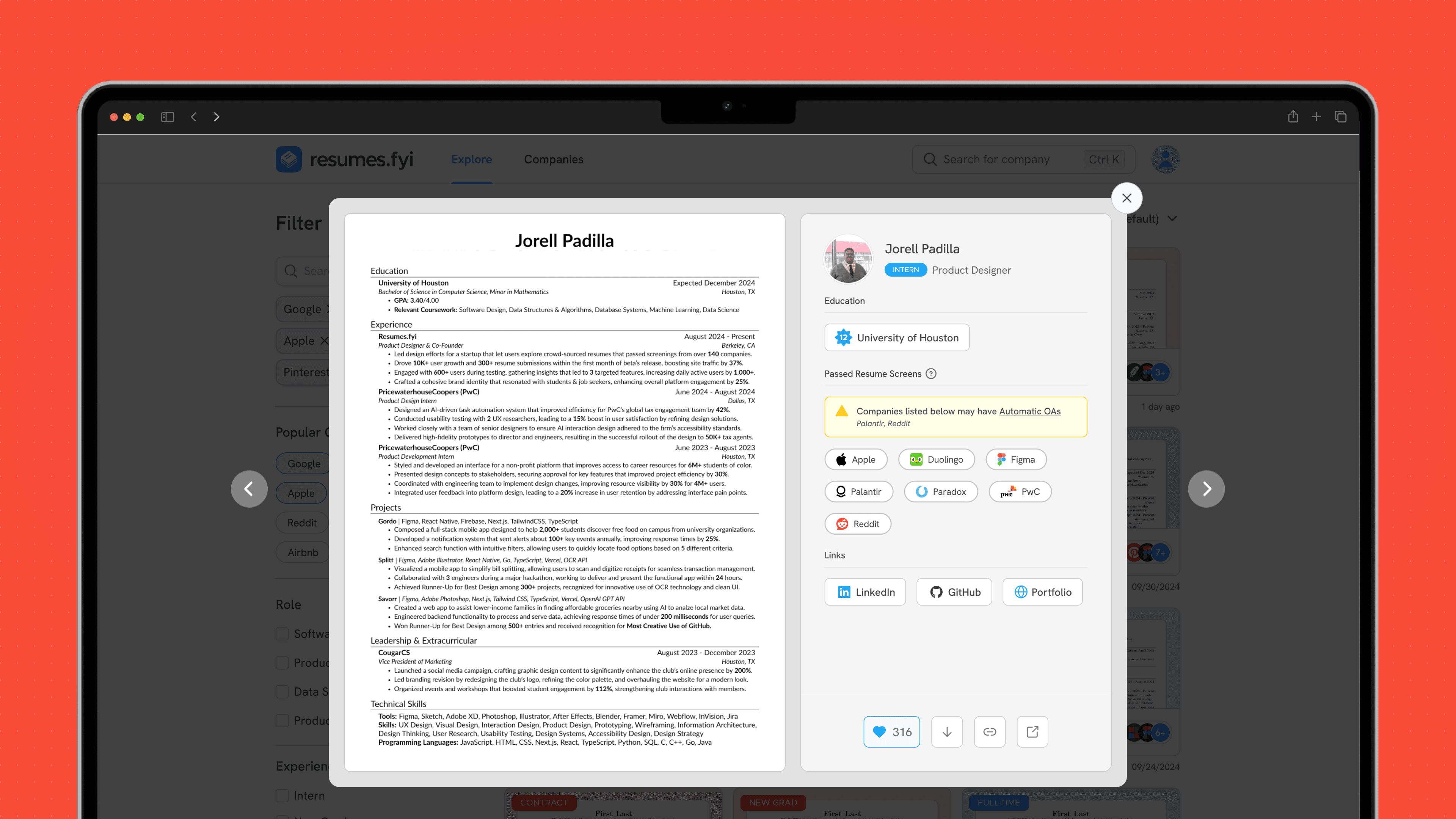
0.5 View Resume Modal
Gain insights on what your favorite companies value.
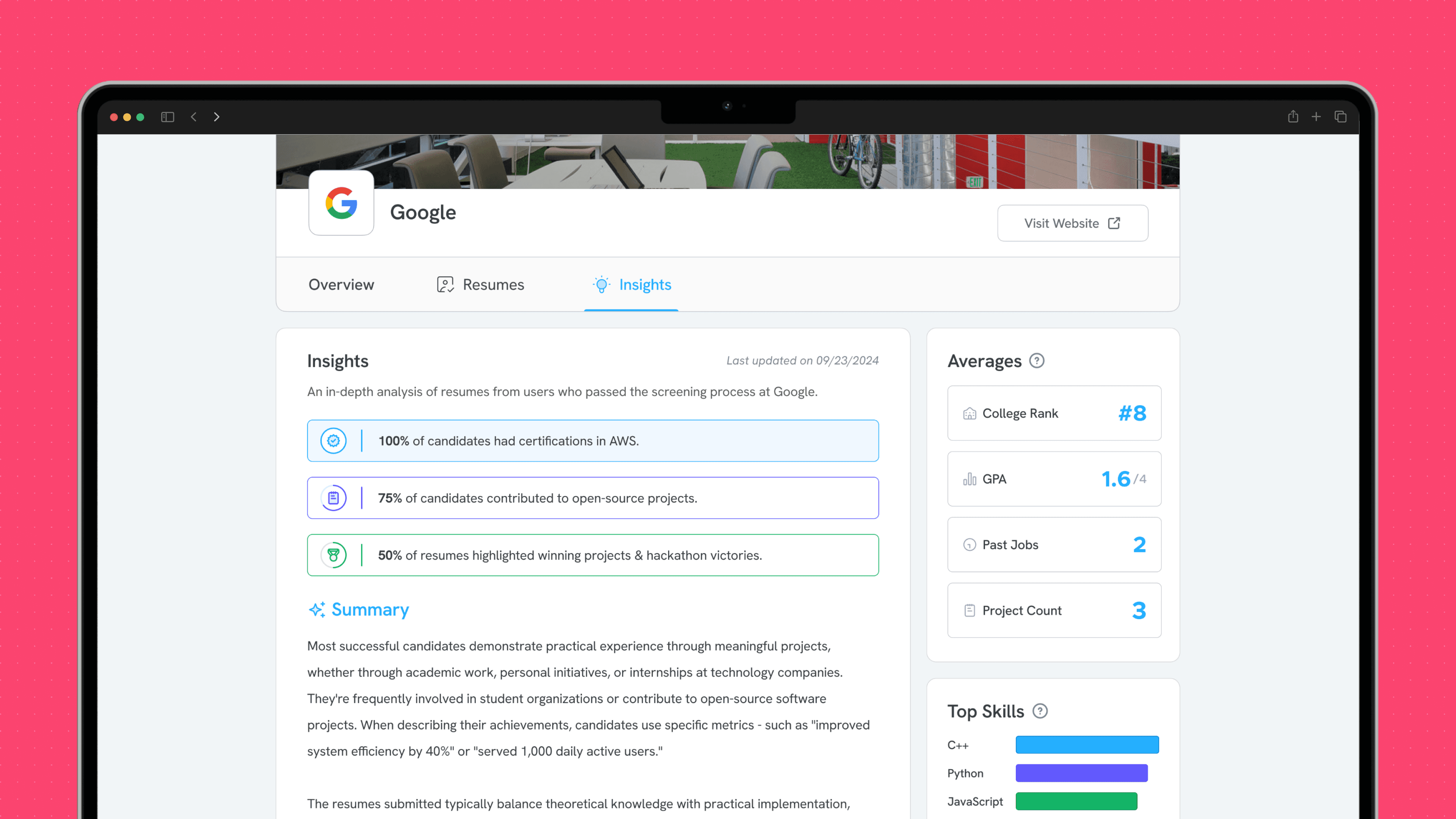
Explore 140+ tech companies (and counting!), get a quick overview, uncover key insights, and check out resumes that made it through every companies screening process.

0.6 Company Insights

When creating a resume that stands out, it seems people are unsure what works best in a competitive job market. To address this problem many people face, I teamed up with 6 software engineers/friends, to create Resumes.fyi, a startup driven by a shared vision to help students pass the resume screen. We aimed to build a web application that assists job seekers by providing inspiration of what resumes have passed screenings at top tech-forward companies.

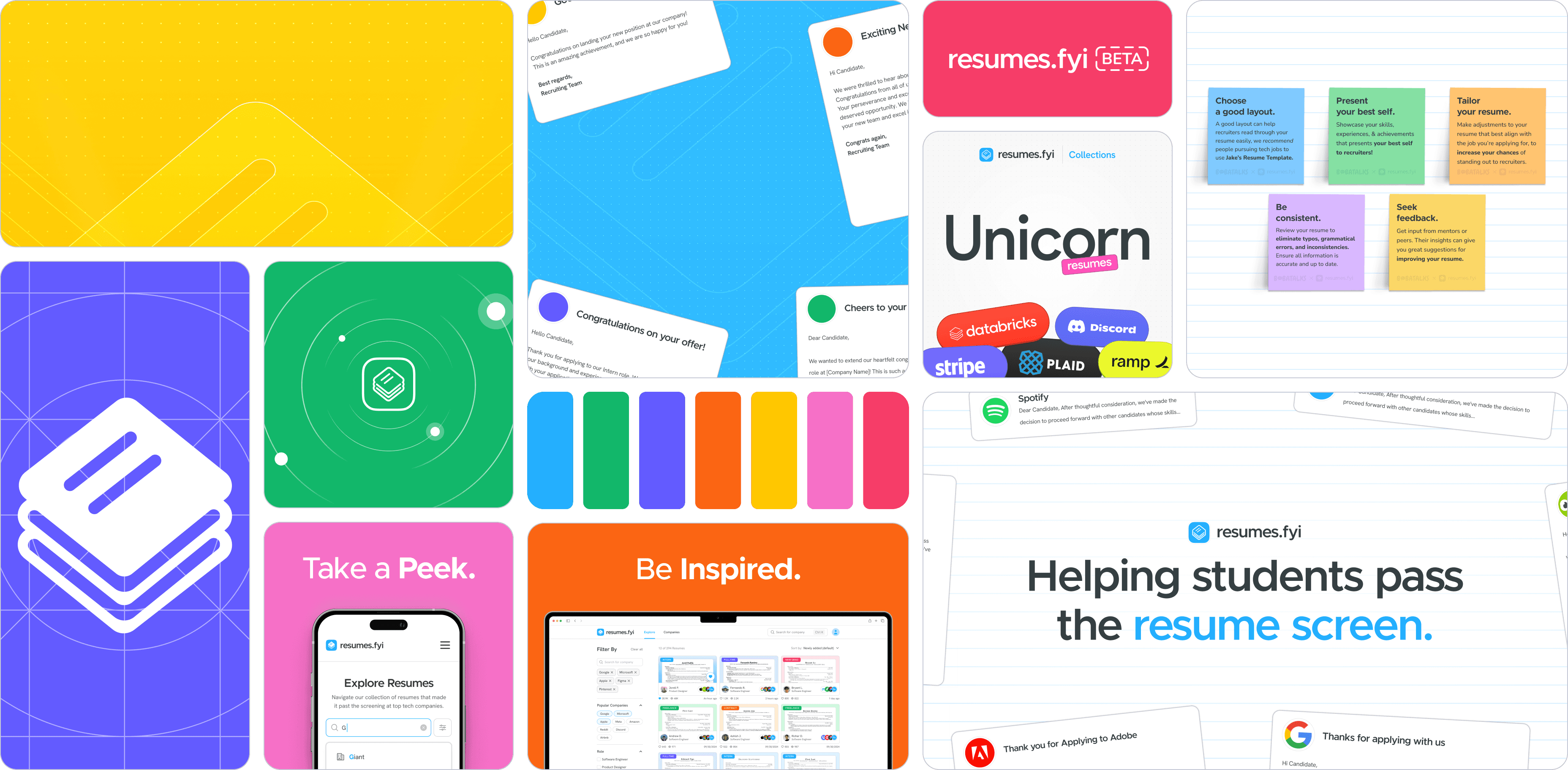
With the establishment of our startup, I wanted to first address how we present ourselves, and the application we will later build. Through multiple rounds of ideation, I crafted a vibrant, energetic, and playful identity. Since we primarily market our app to university students, I incorporated elements of learning—such as sticky notes, paper textures, pins, grids, and stickers—to create an approachable and engaging brand experience.

After establishing the identity, and brand, the floor is now set to design. Before diving deeper into the design process though, I wanted to ensure this was a genuine concern for people.

We surveyed 584 people about their experiences with job applications and resume preparation. This data was complemented by 25 in-depth interviews with individuals ranging from university students, and recent graduates to seasoned professionals. Some interviews were conducted over Microsoft Teams, while others were done in person, allowing for a diverse range of responses and observations. After conducting the interviews, here are a few things people had to say that stood out to us.



Thinking of what to build
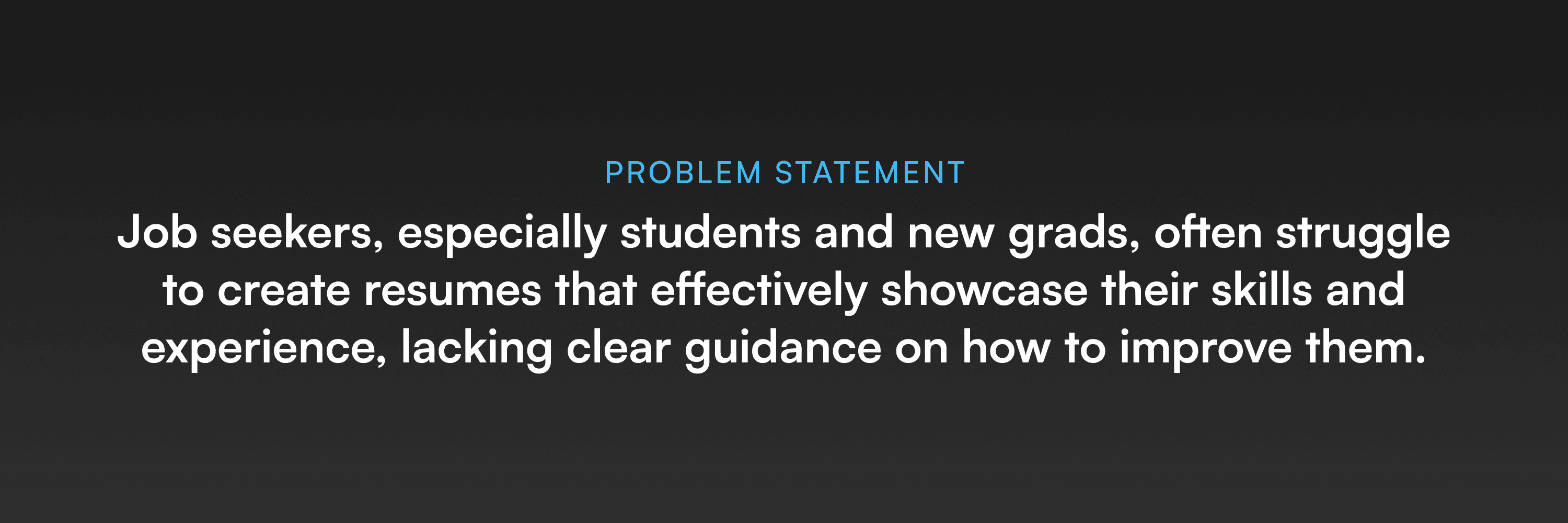
After getting an understanding of what people would want from us, and who would benefit from using our application, the next step was to determine the direction and purpose of Resumes.fyi. With more thoughts coming through, I set this as my problem statement:

While analyzing competitors, I discovered that although our idea isn’t entirely unique, it hasn’t been fully realized in the market. I’ve come across platforms with similar visions, like Cofolios and Levels.fyi, but none that focus specifically on the resume screening aspect.
My team and I brainstormed the features that would best serve our users for the MVP, and we compiled the following list of actions to address their needs directly:

Enable users who have passed screenings to upload their own resumes.

Display resumes that have passed screenings from specific companies.

Allow users to download successful resumes for reference.

Display key insights on companies and their screening processes.

I approached the design process with an open mindset, knowing that every idea had potential. We prioritized desktop and laptop layouts since our waitlist data showed these were the most used devices. Given tight timelines, I moved directly into mid/high-fidelity designs, providing visuals for quick team feedback and iteration.
Uploading and tagging resume
Our application gains value through crowdsourcing resumes, and we aim to make the uploading process smooth and user-friendly. After early internal feedback. we noted that our initial concept for uploading and tagging a resume was long-winded and annoying to go through.
Initial Upload and Tagging Process
Above, you can see how the upload process does ask for a lot of information, and presents itself in a way as if it was a job application. There were also some concerns about the legibility of the resume, with no options to zoom in or out. After talking with users about the experience of uploading a resume to gain access to our application, it seems this was a barrier that they did not expect to encounter.
Revised Upload and Tagging Process
As you can see above, the revised process improved the upload flow by giving users the option to skip unnecessary inputs and proceed quickly through the process. Previously, too much information was required, with no way to skip pages or interact with the resume (e.g., zoom or highlight like a PDF). After implementing these changes, feedback from the community was overwhelmingly positive, and user testing metrics showed a 52% increase in resume submissions.
Exploring resumes
The most anticipated page that I had to design to the best of my ability, was the explore page. This contains all the resumes that have been uploaded and posted by users, showcasing the companies they passed screenings for.

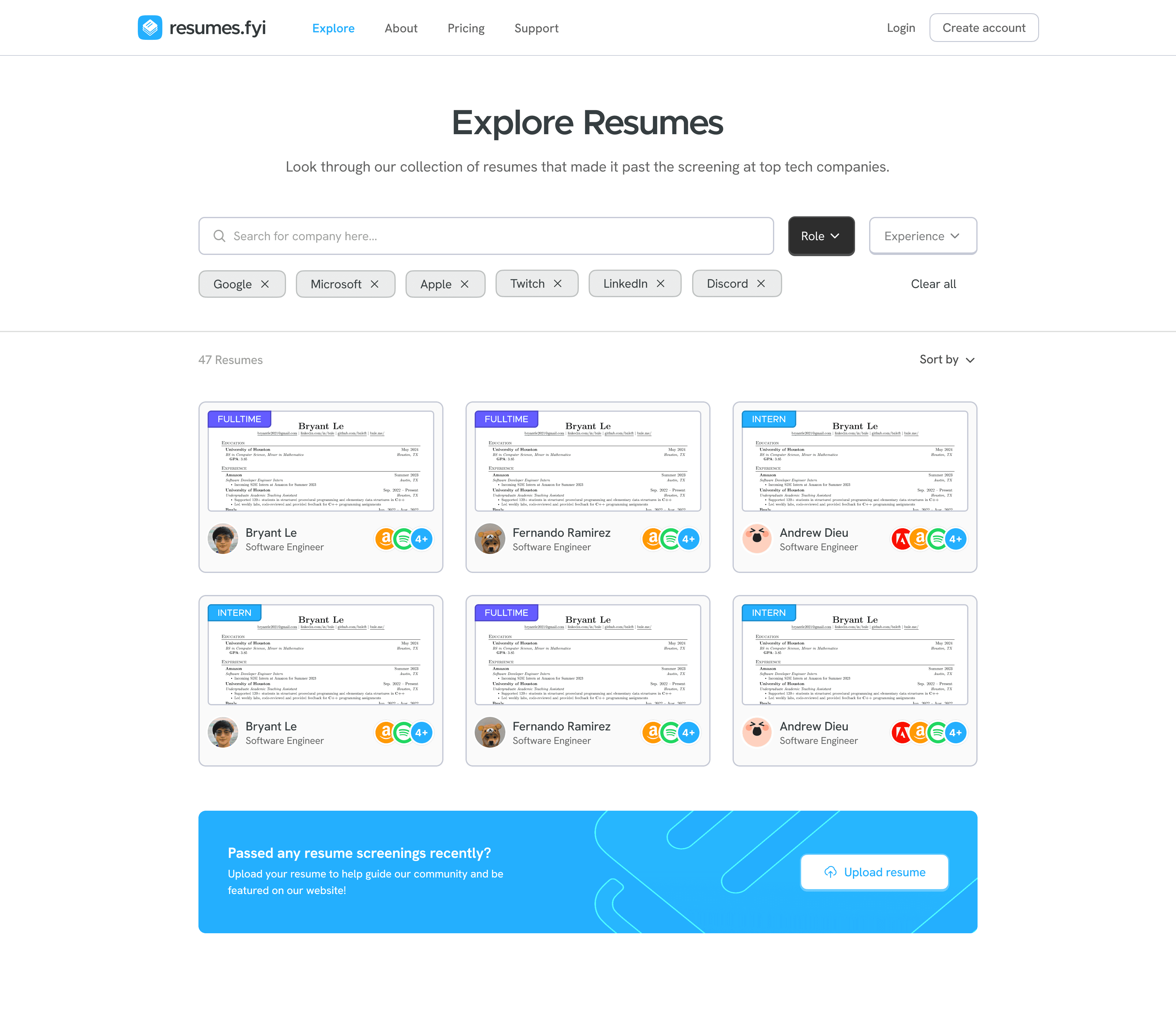
Initial design for Explore Page
This page had a lot of small nuances that pushed me to visualize the experience better. The primary goal was to ensure people could see resumes and important information at a glance, which includes the experience level of the resume, the role of the person, and then finally, the companies that it has passed screenings for. Resumes can vary quite a bit in appearance, and that plays a big factor in the notice of candidates for positions.
A couple of issues we ran across when navigating the page was how often we would have to scroll back up, and add/change filters appended to the search. Though this concept wasn't terrible, my developer team gave me some critiques that drove me to re-design this experience entirely.

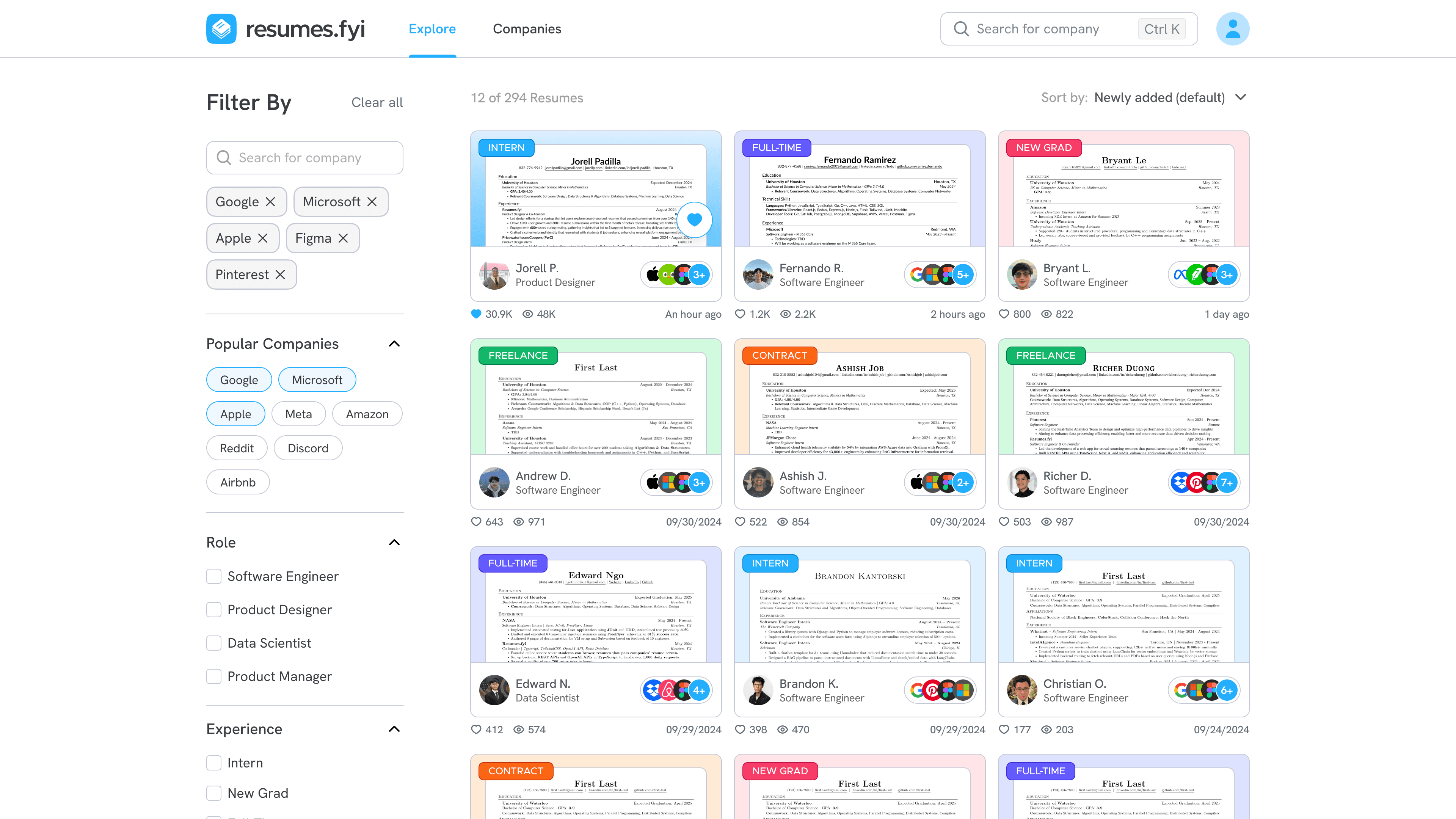
Revised Design for Explore Page
We conducted an A/B test on the original explore page, and the revised design, and the results were overwhelmingly positive. Users preferred the improved navigation with the sidebar, as well as more important insights such as likes, views, data posted, and new sorting options. After surveying more users, we noted that the color-coded resume cards provided clearer visual differentiation across the grid of cards.

Takeaways
With Resumes.fyi, I really dug deep into how I could create a platform that would be used by many students struggling to pass the screening process at their dream companies. Thankfully, I am also in their shoes, updating my portfolio, cleaning up my resume, in hopes that a company can recognize what I can offer as a designer.
This project is definitely a large one, and I'm the sole designer for the entirety of the startup, coming up with a lot of ideations, and iterating designs for future releases. I can say that through growing this startup, I have learned to value feedback, analyze metrics, keep things organized for the developers, and most importantly, talking to users, trying to understand their pain points with the platform. There's still much to do for the final vision of the application, but I believe this is a strong start!